Nadine & Patrick²

„An incredibly fast,
powerful yet very tiny
client side library
for building large scale
web applications .“
Was ist Riot.js
- Client-seitige MVP Bibliothek
- Kleiner als 1 kb minified size
- 0,88 kb gezippte Größe
- Enthält Template Engine, Router-Funktion,
Event Library, striktes MVP-pattern -
Änderung des Models
--> Automatisches Updaten der Views - Nutzt Vanilla JavaScript ohne Frameworks
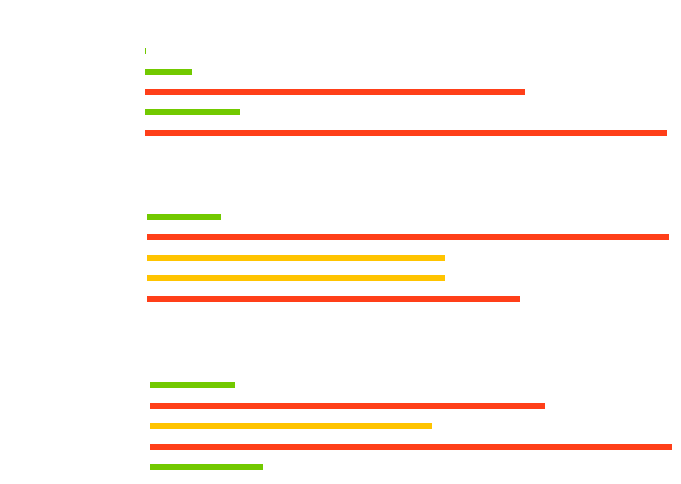
Geschwindigkeitsvergleich

//Das muss schneller gehen!
200 repeats
Riot
Resig
Hogan
Underscore
Handlebars
500 repeats
Riot
Resig
Hogan
Underscore
Handlebars
5000 repeats
Riot
Resig
Hogan
Underscore
Handlebars
0 ms
1 ms
8 ms
2 ms
11 ms
1 ms
7 ms
4 ms
4 ms
5 ms
6 ms
28 ms
20 ms
37 ms
8 ms
MVP vs. MVC
| MVP | MVC |
|---|---|
| Zwei-Wege-Dispatching | Komponenten kommunizieren mit allen anderen (außer Model --> Controller) |
| User action geht auf View, von dort per Interface auf Presenter | User action geht auf Controller |
| Klare Interpretation | Unterschiedlich interpretierbar, z.B. Rolle des Controllers |
| Große/gute Event Library im Fokus | Fokus auf Trennung der Komponenten |
| Unittests auf Views möglich | Views nicht einzeln testbar |
Model-View-Presenter (MVP)

- Einfacher als MVC oder MVVM
- Gemeinsames Ziel:
Applikationslogik von View separieren
Model
- Definiert Applikation
- Enthält Business Logic
- Separiert vom Rest der Anwendung durch
-
riot.observable(object)
Presenter
- Enthält eigentliche Logik
- Definiert Verhalten von UI

View
- Sichtbarer Teil
- "Template"-Fragmente von HTML
werden während Laufzeit eingefügt - Variablen werden durch Template Engine eingesetzt
Live Demo